¡Que pasa Creativ@s!
Os vamos a enseñar como crear cupon en woocommerce.
Como ya sabréis a estas alturas, tener un ecommerce no es solo diseño, también tenemos que motivar a nuestros clientes a seguir en nuestro sitio web.
Hoy quiero contaros como crear cupones en nuestro e commerce de WordPress, Woocommerce de forma nativa.
Abrimos WordPress y vamos a crear cupon en woocommerce
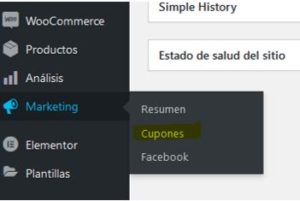
En la columna izquierda, iremos a marketing> cupones

A continuación veremos la siguiente pantalla si es vuestro primer cupón en Woocommerce.
Si ya teneis cupones anteriores de alguna migración desde otra herramienta, para crear uno nuevo, arriba a la izquierda:

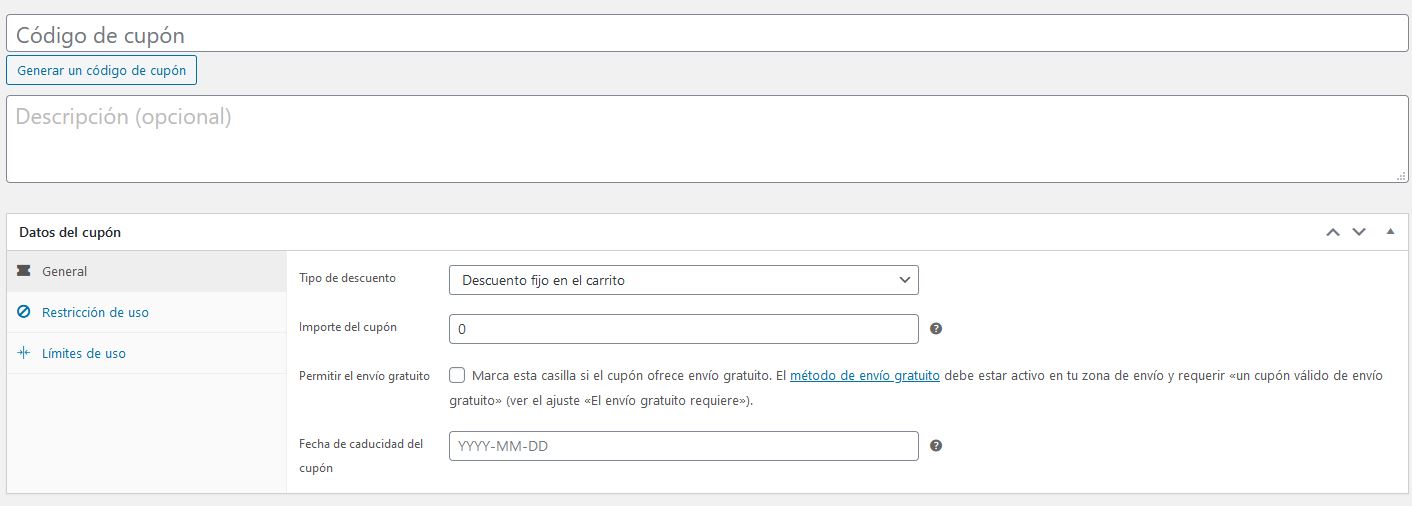
Daremos a crea tu primer cupón y veremos una ventana como la siguiente:
Comenzamos a crear el cupón en woocommerce
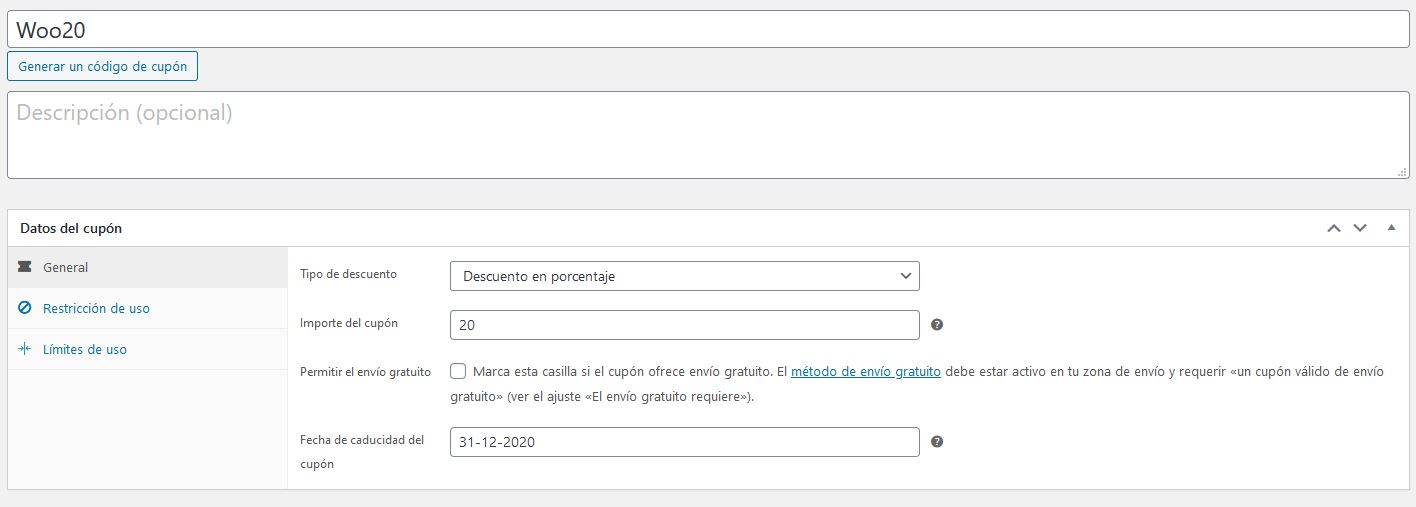
En la primera celda pondremos el código de cupón que queremos que Woocommerce reconozca para el cliente.
Nuestro ejemplo sera «Woo20»
Daremos una descripción al cupon, esta sera opcional, pero siempre es bueno explicar en qué consiste nuestro descuento.
Ahora diremos el tipo de descuento que queremos ofrecer existen 3 tipos:
1-Descuento en porcentaje.
2-Descuento fijo en el carrito.
3-Descuento fijo de producto.
El primer descuento sera para añadirle un % de descuento al total del pedido (siempre podremos excluir artículos o indicar a que artículos más adelante)
El Segundo descuento añadiremos un importe que queramos que descuente del total del pedido.
El Tercer descuento podremos restarle un precio fijo a un articulo o artículos de woocommerce.
En la siguiente celda, podremos indicar si el cupón ofrece envío gratuito. Basta con activarlo si quieres que sea gratis el envío .
Y para terminar podremos ponerle fecha de caducidad a nuestro cupón. Nosotros le pondremos el 31 – 12 – 2020
Vamos a utilizar en este caso un descuento en porcentaje, nuestra oferta sera de un 20% de descuento para la creación de una pagina web a clientes nuevos que vengan con el cupon Woo20
Nos quedaría de la siguiente manera:
¿Que tal hasta aquí? Recordad que podéis realizar vuestras preguntas al final de esta entrada.
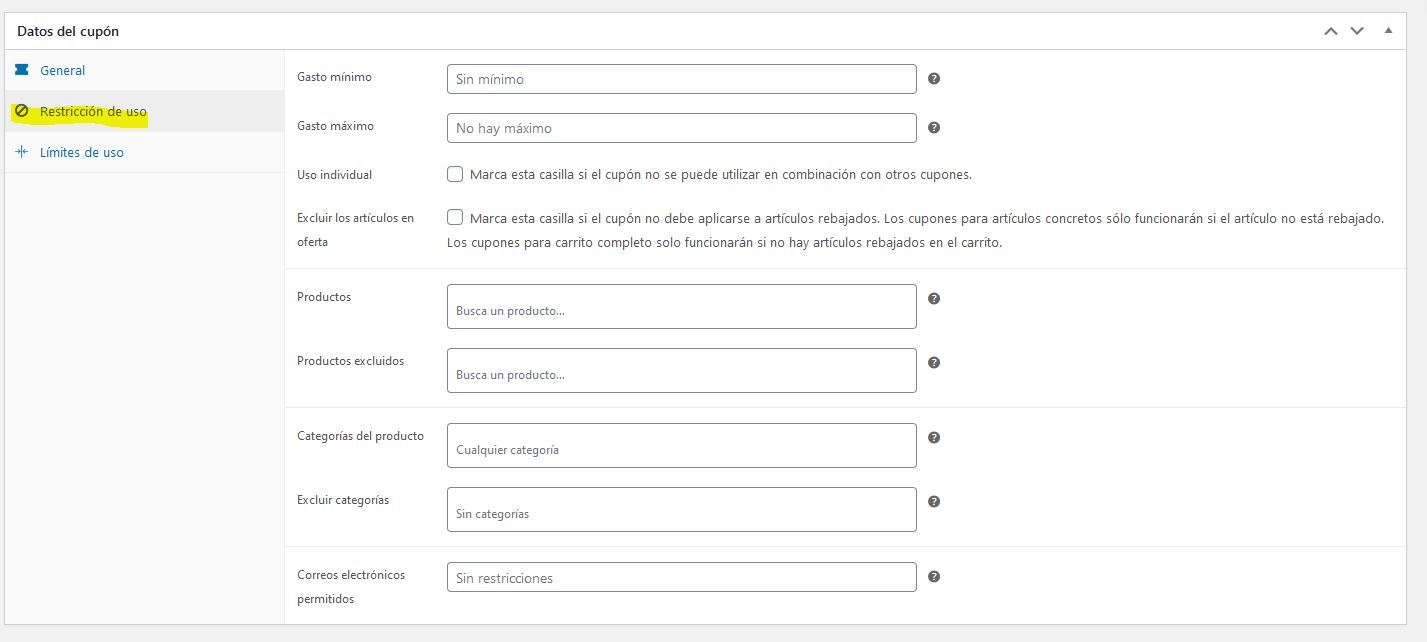
Restricción de uso
Ahora vamos a configurar la forma de uso de nuestro cupón en Woocommerce, en este proceso podremos indicar si pueden utilizarlo con otros cupones, limite de uso por combinaciones de productos, etc.
Veremos una pantalla como esta:
Gasto mínimo: Indica si necesitan un mínimo total de compra para poder usarlo.
Gasto máximo: Indica si tiene que tener un máximo de X€ de compra para poder usarlo.
Uso individual: Si solo puede utilizar este cupón o puede utilizarlo junto a otros cupones que tengas creado.
Excluir artículos en Oferta: Creo que este sobra de explicación.
Productos: Para una serie de artículos, según escribimos el titulo del articulo nos ira apareciendo el listado y podremos elegir 1 o varios artículos de Woocommerce podremos aplicar el descuento.
Productos Excluidos: Es lo contrario del anterior.
Categorías de producto: Podremos indicar la categoría o categorías a las que queremos aplicar nuestro cupón de woocommerce.
Excluir categorías: Es lo contrario del anterior.
Correos electrónicos permitidos: Por si quieres limitar a algunos clientes.
¿Cómo lo lleváis hasta aquí? Este ultimo punto, esta muy bien por si has quedado mal con un cliente y quieres hacerle un descuento para el próximo pedido.
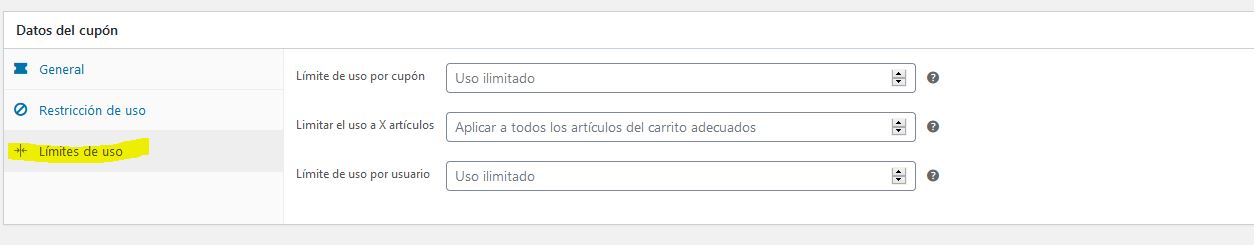
Límites de uso
Limite de uso por cupón: Podrás decir cuantas veces se puede usar tu cupón.
Limite de uso a X artículos: Podrás indicar a que artículos se pueden usar. Por ejemplo los 20 primeros vendidos de una pata de jamón tendrán este descuento.
Limite de uso por usuario: Puedes poner las veces que puede un usuario usar ese cupón.
¿Como habéis ido en el proceso?
Una vez finalizado la configuración de tu cupón para Woocommerce deberás publicarlo en la parte derecha.
Es momento de que indiques a tu cliente que tiene un cupón o una oferta esperándole, realiza tus campañas de marketing, manda Emails, Crea anuncios en Adwords, facebook, instagram, etc…
¿Como añade el cliente el cupón en woocommerce?
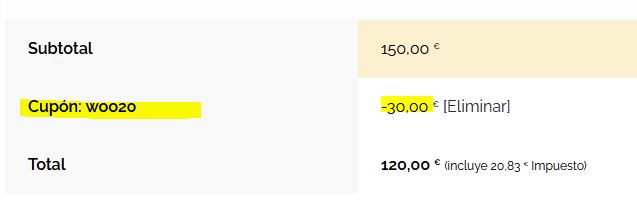
Una vez el cliente tiene sus artículos en la cesta de woocommerce y va a finalizar su pedido en la pagina de finalización de pedido vera el siguiente apartado:
Esta ventana puede variar dependiendo de tu plantilla. Si tienes dudas o no aparece consultamos.
Una vez aplico el cupón:
Me muestra el descuento y Voila!
Ya tenemos nuestro cliente contento!!
Que, ha sido tarea fácil? Cuéntanos tu experiencia!
Un saludito a todos y Bueeeeena semana!
Necesitas que te ayudemos con tu web? Prueba nuestro mantenimiento web…
[kkstarratings]










Bravo me ayudo!! mil gracias Arantxa como siempre una maquina!!
Me alegro mucho! Estamos para ayudar!